Acesoftech Academy is known for its advanced, quality-based and project-based training. We make sure that you get training which is value for money and time spent. Before you decide for taking admission for MEAN stack to any MEAN stack training institute in Kolkata, I strongly recommend you to read this page.
The purpose of this page is to demonstrate you few working MEAN projects which has been ether developed by our students of our trainer.
Its not that we are the only MEAN stack training institute in Kolkata which provides this course. There are other MEAN stack training centres also which clams to provide good MEAN stack course. So, what is special that you should learn this course from our institute and not from others?
We know that you want to learn this course for your career and also you want to have in-depth knowledge.
But question arises, how one can gain in-depth knowledge about MEAN stack course?
You can get in-depth knowledge through proper concept clearance and projects. Yes, you heard right, projects.
Unless you do at least 2-3 different types of projects, you will not get depth knowledge.Neither will you have confidence of doing the projects in the company.
Also, projects play a big role when you apply fora new job based on MEAN stack skill. If you show live projects at the time of interview, there is higher chance of hiring as well as there is better chance of getting good salary.
Also, giving answers to questions related to MEAN stack becomes easier, because you have done practical things. So, while answering the questions of interview, you are comfortable in giving answers.
Below are few of the live projects about which I am going to explain how they have been developed and what features are.
While doing MEAN stack course, you will do similar types of projects.
Remember! Projects are our main focus.
Few Live and Projects on MEAN stack
Project-1 – Example-1
- Static 5 page Live project with No database API
This Angular 7 project has been developed by our MEAN stack student from Ranchi called Sanjay Singh.
There are following features of this project.
- It has been built using Angular 7.
- A HTML5 template has been taken and integrated into Angular.
- He has used Bootstrap and Jquery in this project.
- Angular’s Routing feature has been used in this.
- As you can see, the pages change without whole page refresh.
- Page URL changes based on click.
- Title, meta keywords as well as meta description also changes based on click(SEO friendly
- Jquey slider has been used at home page.
Similar type of project you will do while learning Angular 7. This type of project will be your first project
Project-1 – Example-2
This is another example of Angular project.
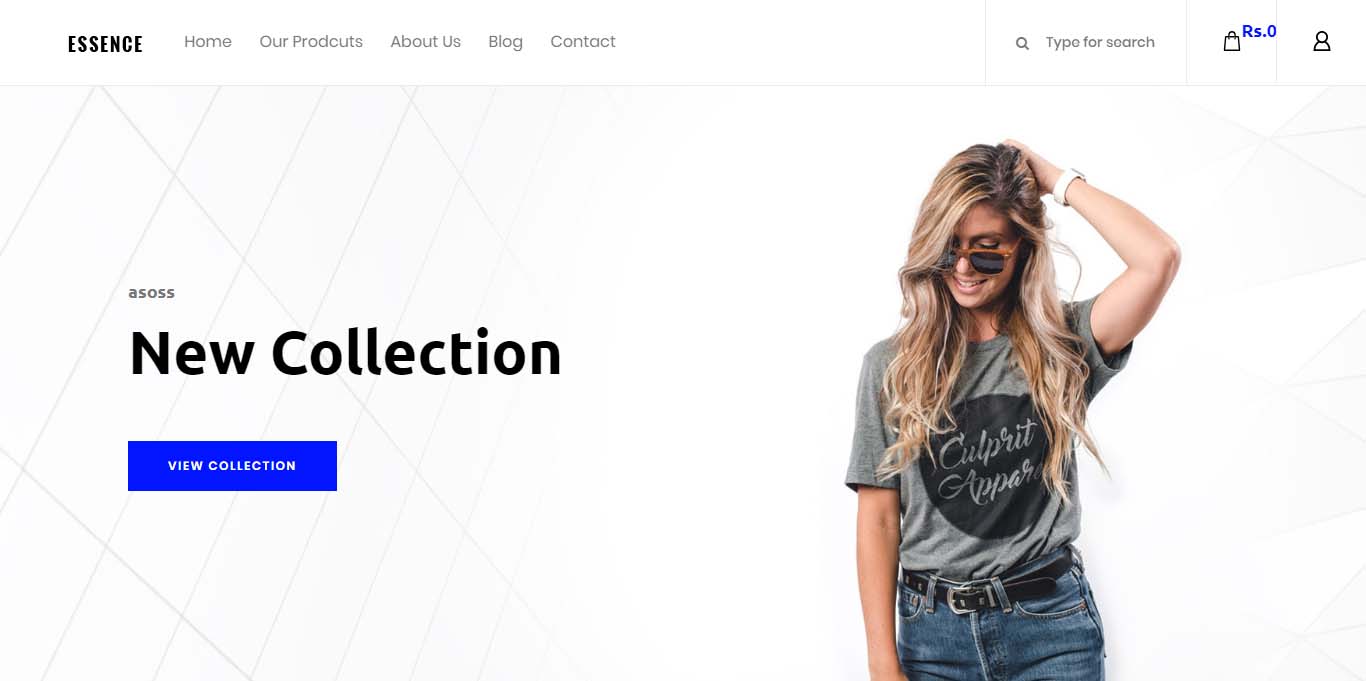
This page of MEAN stack has been developed by our trainer.
http://www.acesoftech.com/meanstack-training/#/

Our own MEAN stack page has been developed in Angular 7.
And the blow page is non-mean stack page. You can see the difference.

As you can see the Angular page is very flexible, fast and very user-friendly. That is why MEAN stack is so popular.
Project 2- Example 1 | Using REST API
This project has been developed by Vishal Saw. A MEAN stack
student from Kolkata
Link :http://www.tutorialrays.com/demo/meanstack/blog/index.html

Technologies used:
Angualar 7
Nodejs
PHP/MySql REST API
Blog Project Features:
- Admin
- Admin Login
- All the pages of admin can be accessed only after login in
- Once admin work is done, admin can logout.
- Categories
- Add Categories
- Update Categories
- View list of Categories
- Delete Categories
- Articles
- Add Articles with Image
- View Articles
- Update article
- Delete article
- Pages
- Add pages
- View pages
- Edit pages
- Delete pages
- Admin Login
- Front
- Home page
- Dynamic Menu
- Featured blog post from REST API
- Single Article page
- Latest article page
- List of categories
- Contact Page
Project 2- Example 2 | Using PHP REST API
http://www.tutorialrays.com/demo/meanstack/ecommerce/index.html

Technologies used:
Angualar 7
Nodejs
PHP/MySql REST API
E-Commerce Project Features:
- Admin
- Admin Login
- All the pages of admin can be accessed only after login in
- Once admin work is done, admin can logout.
- Categories
- Add Categories
- Update Categories
- View list of Categories
- Delete Categories
- Products
- Add Product with Image
- View products
- Update products
- Delete products
- Admin Login
- Front
- Home page
- Category List
- Featured products from REST API
- Single Page
- Add To Cart
- Cart Page
- Update Cart
- Delete Cart
- Search Products
- Checkout Page
- Payment page
- Paypal Payment gateway
Project-3 E Commerce
https://acesoftech-ecom.herokuapp.com/

(MEAN Stack Project)
Technologies USED:
Angular 7, Nodejs, , MongoDB, ExpressJs
Project Type: E-Commerce
E-Commerce Project Features:
- Admin
- Admin Login
- All the pages of admin can be accessed only after login in
- Once admin work is done, admin can logout.
- Categories
- Add Categories
- Update Categories
- View list of Categories
- Delete Categories
- Products
- Add Product with Image
- View products
- Update products
- Delete products
- Admin Login
- Front
- Home page
- Category List
- Featured products from REST API from Node/Express
- https://emp-api.herokuapp.com/api/products
- Single Product page
- Add To Cart
- View Cart Page
- Delete product
- Update cart
- Checkout page
- Paypal Payment Gateway
The question is: Will I be doing all these projects?
If you have time and dedication, you can do all these. If not all these, at least 3 projects you have to do.
Also, it’s not fixed. You can do your own type of projects.
Our trainer does not set you limit; you can do any type of project you want if you can finish that in course time-frame.
If you want to know more about MEAN stack. We have FAQs section also; you read that and then decide.
http://www.acesoftech.com/meanstack-training/#/









 Classroom
Classroom Online
Online  WeekEnd
WeekEnd